Modernist
♭ Entry Navigation
♭ Calendar
♭ Search
∮ Notes
当ブログにおいて使用している画像の肖像権及び著作権、並びに知的財産権は本人及び所属事務所、放送局、レコード会社、雑誌出版社等に独占的に帰属します。加工画像や記事については転載を禁じます。また、当ブログは全て非営利目的ですが問題等がございましたらご連絡ください。
情報に関しては注意を払っていますが、予想等も含まれるため、表記ミス等含め間違っている場合もあるのでご容赦ください。
∮ etc.
∮ TV Programs
♪ Category
♪ Latest Article
♪ Archive
No Image
MV Scrap 678 : BOØWY
BOØWY : 1982.10.09 新宿Loft(6人最後のGig)
2.Let's Think
3.Lolita (Oh! My Jully PartⅡ)
4.Funny Boy
5.Instant Love
6.My Honey
7.This Moment
8.Mass Age
9.Watch Your Boy
10.School Out
11.Suffragette City (David Bowie)
12.No! New York
13.Image Down
14.In My Head
15.Oh! My Jully PartⅠ
16.Fuck Off (Teenage Emotion)
17.London Game
18.Marionette
19.Midnight Runners
20.Rats
21.Give It To Me
22.Moral
23.Guerrilla
24.On My Beat
BOØWY Beat Emotion Loft 2Days ~すべてはけじめをつけてから (YouTube)
BOØWY : Dakara (Demo)
PR
- No.2839
- 0 コメント
- 2017/04/03 22:01
- ☆
- △
Modernist : 適度に重くXD
皆様こんばんは。
エイプリル・フールをスルー。それ自体が嘘くさ過ぎるOtoYeahです♪(←嘘くさいXD)
さて、新しいレイアウトを4月1日に公開したわけですが、コレ自体は嘘でもなんでもありませんXD
実は今日も一日かけて色々と細かい詰めの作業を行っていました。
もしかしたら、たまたまアクセスして、その過程を目撃された方もいらっしゃるかもしれません(笑)
そうですね、コレで9割は完成です(あとの1割の意味XD)
このブログ、直近一ヶ月のデータを調べてみると、スマホからのアクセスがPCからのアクセスを上回っていました:o
俺がネットを始めた頃は、ウェブはほぼPCで閲覧するものだったんですけどね~XD
そしてディスプレイの解像度で最も多いのが「375×667」、次いで「360×640」、3番目にようやくPCの「1366×768」ってな感じになってます。
今回PCでの横幅は1000pxより大きくなってます。
今までは1000pxは超えないようにしてましたし、解像度が「1024×768」の方もいらっしゃるようなのでどうしようか迷いましたが、思い切って1000超えを決行XD
左右のスクロールバーが出るのはウザいと思いましたので、真ん中のカラムを右カラムの下にストンと落とすようにしました。
不恰好ですが、こういうものなんだなと思って観てくださいXD
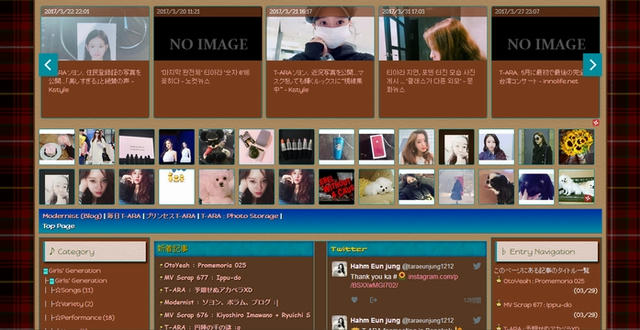
De、レイアウトなんですが、PCでご覧になった方はお分かりの通り、まとめサイト風にしてみました。

まぁ中々表示されませんXD
正直重いです(笑)
日本語のウェブ・フォント(書体)を読み込ませてるので、余計に重いです。
よくある「Now Loding...」的なのを実装しようと試みたんですが、スクリプト同士がケンカしてしまうのか、動いたり動かなかったりしたのでやめましたXD
まぁこういうゴチャゴチャしたサイトやブログって、大抵嫌われちゃうもんなんですが、それも俺らしくて良いかなと(笑)
しかしゴチャゴチャ過ぎずシンプル過ぎない絶妙な感じ、絶妙な重さは「一応」意識して作りましたXD
シンプルなのって、どこにでもありますもん(なんて自分勝手・笑)
足して足して足しまくれっ!!(おぃXD)
Ga、フッターのヴィデオ関連のコンテンツは、YouTubeの仕様変更の影響?か、早速止まってますねXDDDD
というか今回一番の難関だったのは、スマホ用のレイアウトです。
見た目はこんな感じで(firefoxにはレスポンシブデザインモードというものがある) 確認しながら作れるんですが、問題は使用感です。
このブログを長きに渡って読んでくださってる方は既におわかりだと思うのですが、わたくし、未だに「ガラケーガー」なんです(ガラケーガーなんて言葉聞いたことねぇXD)
なので、スクロールしたり~の、タップしたり~のな使用感が全くわからないのでっせ!(言葉)
この部分に関しては連れに協力してもらって、問題点を解決?して行きましたXD
a! 思い出した。
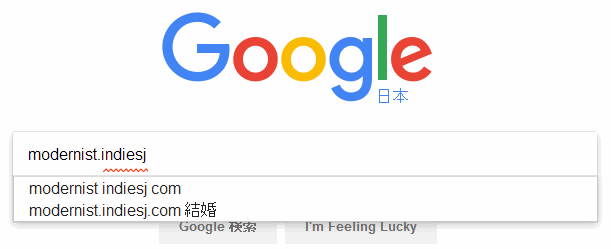
今回ちょっと訳あってエゴ・サーチしたんですが・・・、コレどういうこと?XD

・・・さてはソヨン、気になって検索したな・・・(100%無い)
というわけで皆様、このクソ重い(思い)Modernistをこれからもよろしくお願いいたします:)
エイプリル・フールをスルー。それ自体が嘘くさ過ぎるOtoYeahです♪(←嘘くさいXD)
さて、新しいレイアウトを4月1日に公開したわけですが、コレ自体は嘘でもなんでもありませんXD
実は今日も一日かけて色々と細かい詰めの作業を行っていました。
もしかしたら、たまたまアクセスして、その過程を目撃された方もいらっしゃるかもしれません(笑)
そうですね、コレで9割は完成です(あとの1割の意味XD)
このブログ、直近一ヶ月のデータを調べてみると、スマホからのアクセスがPCからのアクセスを上回っていました:o
俺がネットを始めた頃は、ウェブはほぼPCで閲覧するものだったんですけどね~XD
そしてディスプレイの解像度で最も多いのが「375×667」、次いで「360×640」、3番目にようやくPCの「1366×768」ってな感じになってます。
今回PCでの横幅は1000pxより大きくなってます。
今までは1000pxは超えないようにしてましたし、解像度が「1024×768」の方もいらっしゃるようなのでどうしようか迷いましたが、思い切って1000超えを決行XD
左右のスクロールバーが出るのはウザいと思いましたので、真ん中のカラムを右カラムの下にストンと落とすようにしました。
不恰好ですが、こういうものなんだなと思って観てくださいXD
De、レイアウトなんですが、PCでご覧になった方はお分かりの通り、まとめサイト風にしてみました。
まぁ中々表示されませんXD
正直重いです(笑)
日本語のウェブ・フォント(書体)を読み込ませてるので、余計に重いです。
よくある「Now Loding...」的なのを実装しようと試みたんですが、スクリプト同士がケンカしてしまうのか、動いたり動かなかったりしたのでやめましたXD
まぁこういうゴチャゴチャしたサイトやブログって、大抵嫌われちゃうもんなんですが、それも俺らしくて良いかなと(笑)
しかしゴチャゴチャ過ぎずシンプル過ぎない絶妙な感じ、絶妙な重さは「一応」意識して作りましたXD
シンプルなのって、どこにでもありますもん(なんて自分勝手・笑)
足して足して足しまくれっ!!(おぃXD)
Ga、フッターのヴィデオ関連のコンテンツは、YouTubeの仕様変更の影響?か、早速止まってますねXDDDD
というか今回一番の難関だったのは、スマホ用のレイアウトです。
見た目はこんな感じで(firefoxにはレスポンシブデザインモードというものがある) 確認しながら作れるんですが、問題は使用感です。
このブログを長きに渡って読んでくださってる方は既におわかりだと思うのですが、わたくし、未だに「ガラケーガー」なんです(ガラケーガーなんて言葉聞いたことねぇXD)
なので、スクロールしたり~の、タップしたり~のな使用感が全くわからないのでっせ!(言葉)
この部分に関しては連れに協力してもらって、問題点を解決?して行きましたXD
a! 思い出した。
今回ちょっと訳あってエゴ・サーチしたんですが・・・、コレどういうこと?XD
・・・さてはソヨン、気になって検索したな・・・(100%無い)
というわけで皆様、このクソ重い(思い)Modernistをこれからもよろしくお願いいたします:)
- No.2838
- 0 コメント
- 2017/04/03 00:49
- ☆
- △

